Summary
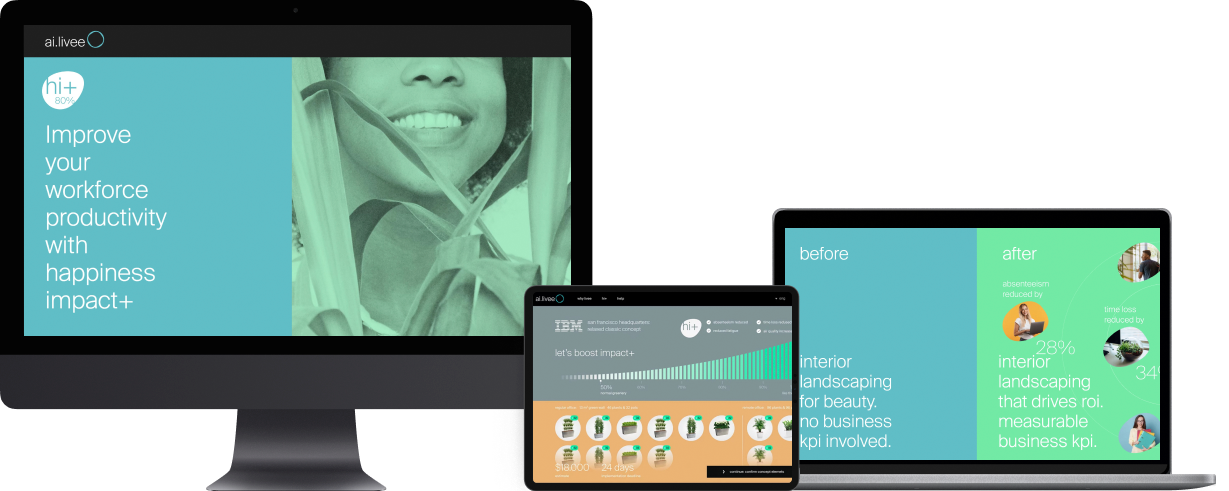
Our client is Livee — an AI-powered green planning system. It is a startup in a very specific niche that offers unique greening services to its B2B clients. Livee’s concept is built around the happiness index and positive impact on employee’s productivity. The client needed a responsive solution to streamline the sales process and simplify user interaction. Aiming to increase the designers’ comfort, Livee web app provides greening prototypes tailored to specific user needs.
Challenges
The project is a startup in the E-Commerce industry providing unique services. We needed to create a web application that corresponds to all the business aims and integrates with the sales process seamlessly. After defining the main requirements and developing the product roadmap, we singled out the main tasks:
- Develop the project roadmap
- Write technical documentation based on the requirements
- Build UI based on the provided design
- Build the Front-end and Client part from scratch
- Create the Back-end part from scratch
- Implement a convenient fill-out form for clients
- Develop a Minimum Viable Product
- Integrate the web app with an AI-based system
Development
The development process started with providing us the ready-made design. Before we started writing the code itself, our team focused on planning. Our first task was to create a product roadmap and discuss it with the client. Besides, we developed all the technical documentation. Our team considered all the technical aspects with the client in detail to ensure step-by-step and timely development. For startup products, pre-development stages are decisive so we tailored a detailed plan considering the specifics. Our engineering team developed Front-end and Back-end parts from scratch.
Front-end development
The design was provided by our client and our engineers needed to develop the UI structure and create the Front-end part from scratch. To ensure usability and smooth user flow, we created optimal UX solutions. We defined the main steps of the user interaction and tailored the User Experience according to them.
Building the UI
We used Angular and Angular Material to optimize the development time and effort. With lots of customizable elements, we made a functional and responsive design and intuitive interface. Apart from this, our team members offered their own solutions to improve the user experience and enhance the existing design.
Fill-out form
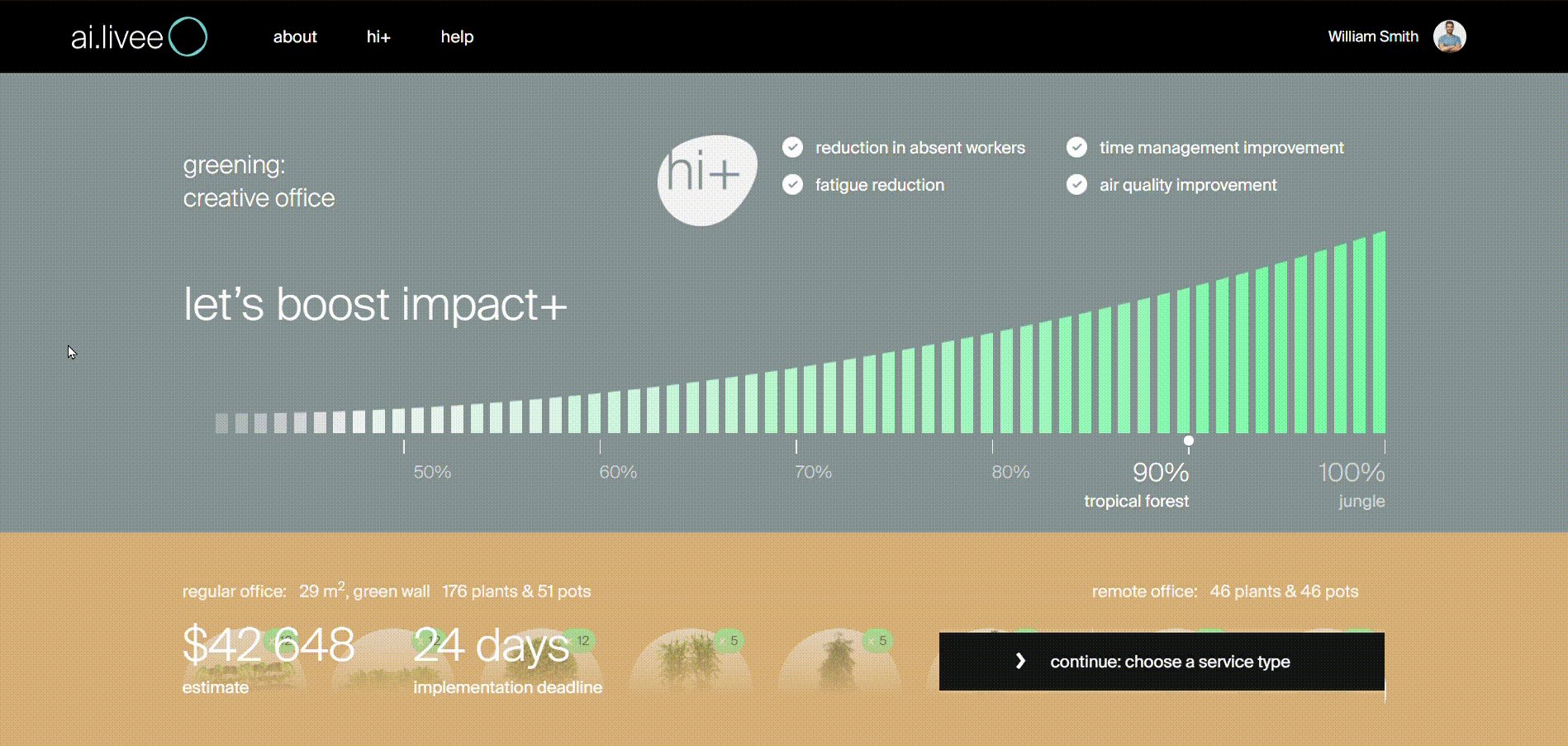
Livee web app aims to simplify the communication with clients and offer greening prototypes as quickly as possible. The central part of the web app is the fill-out form for the client. The form is the very first stage of the sales process. That’s why it needed to be convenient and include all the necessary details. We developed the fill-out form according to all the requirements and considering the user experience.
Back-end development
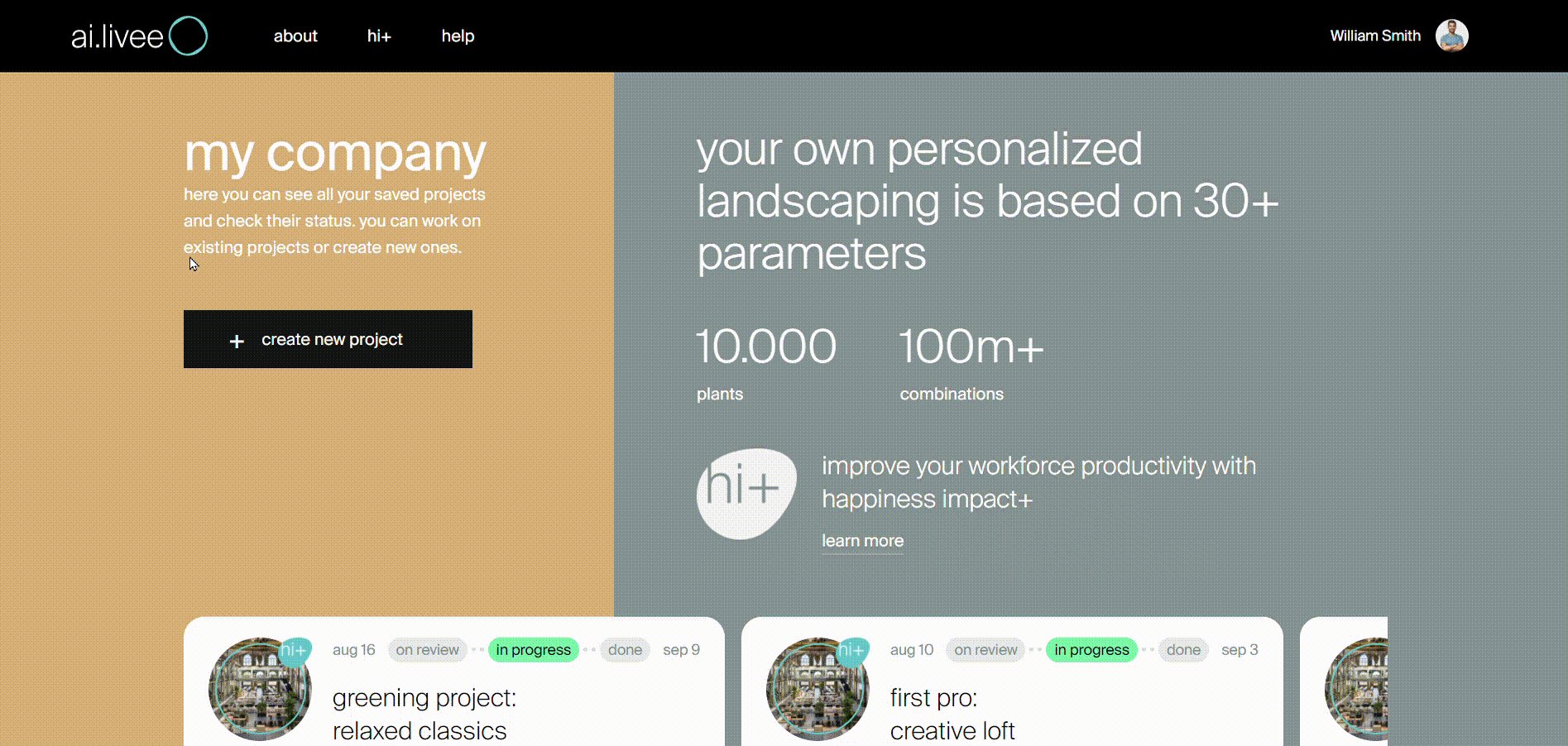
The most important element of the website is a form for users to receive a personalized greening prototype.
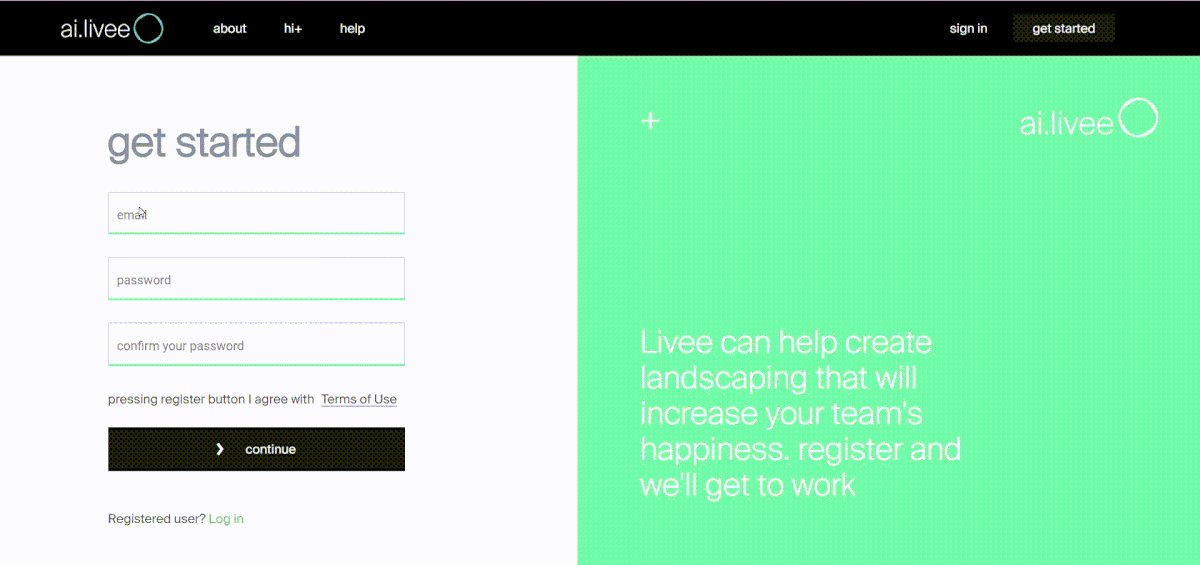
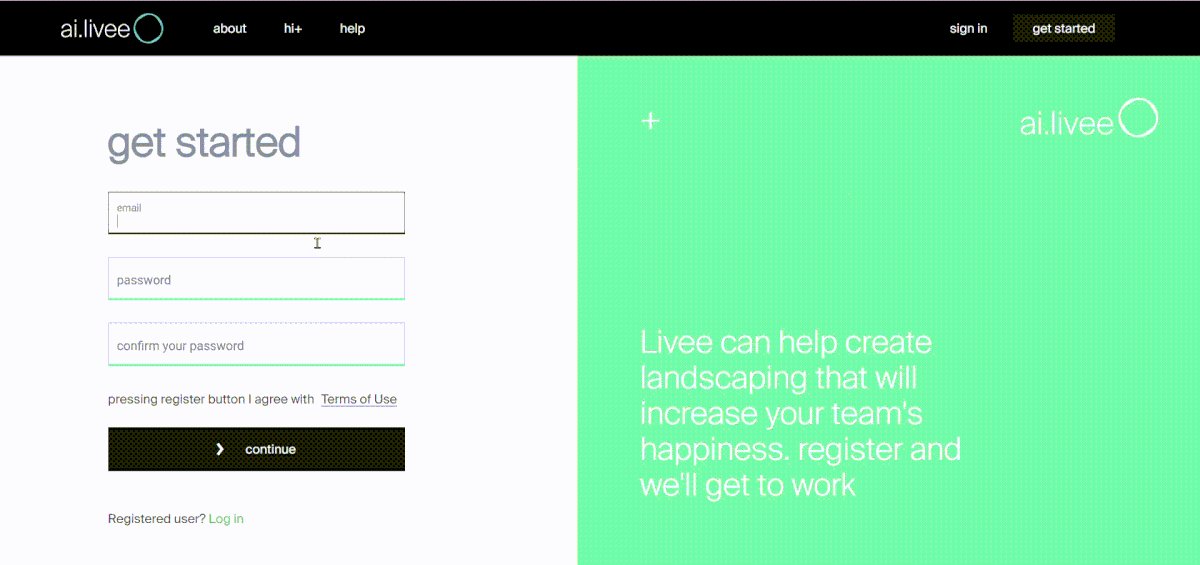
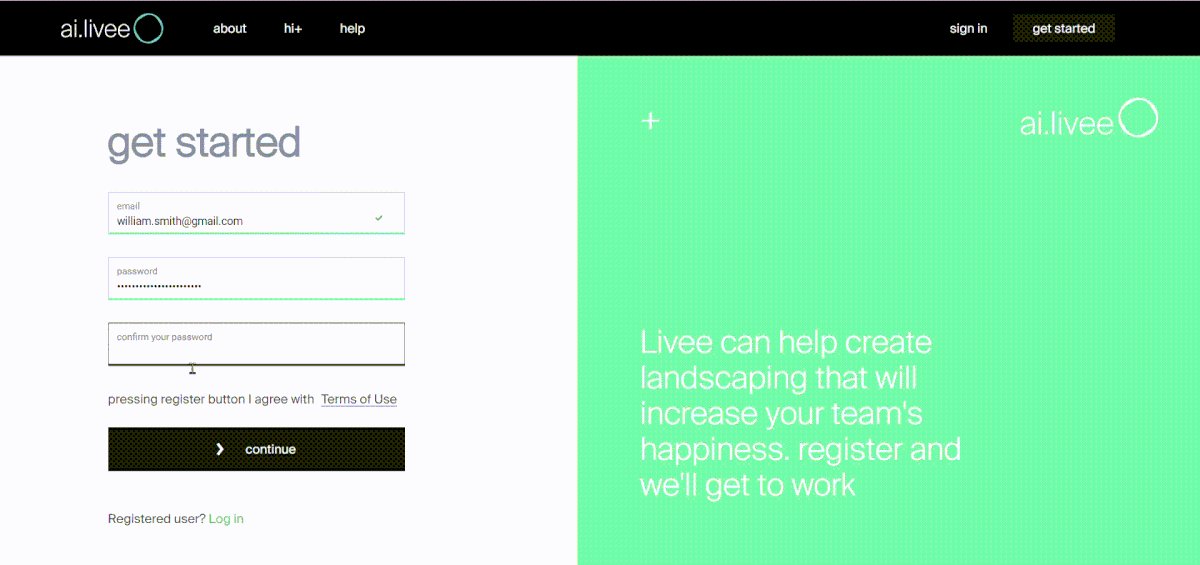
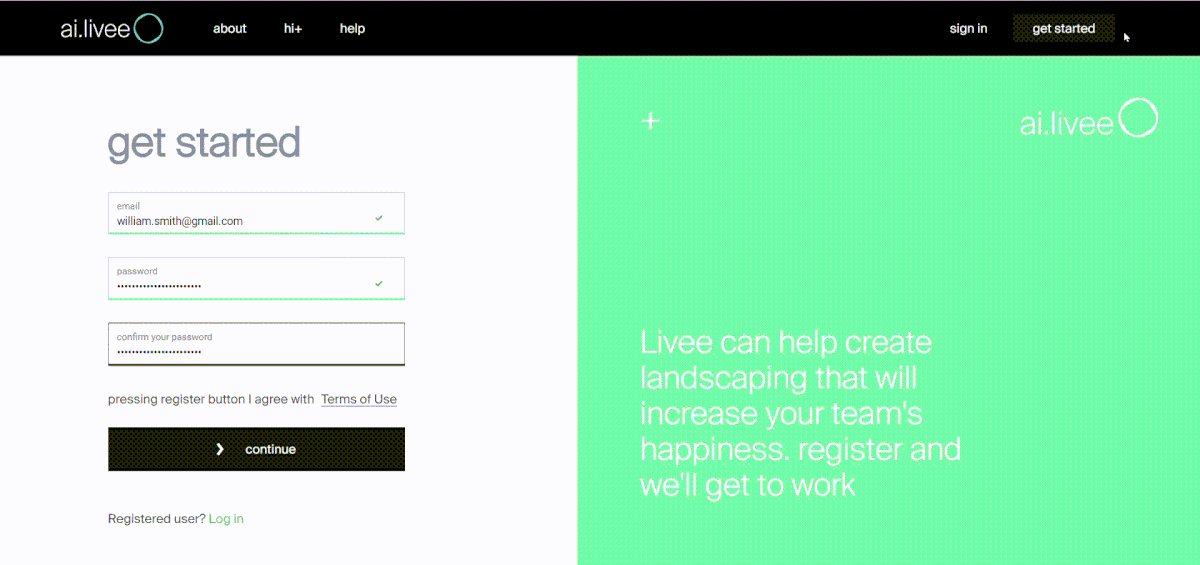
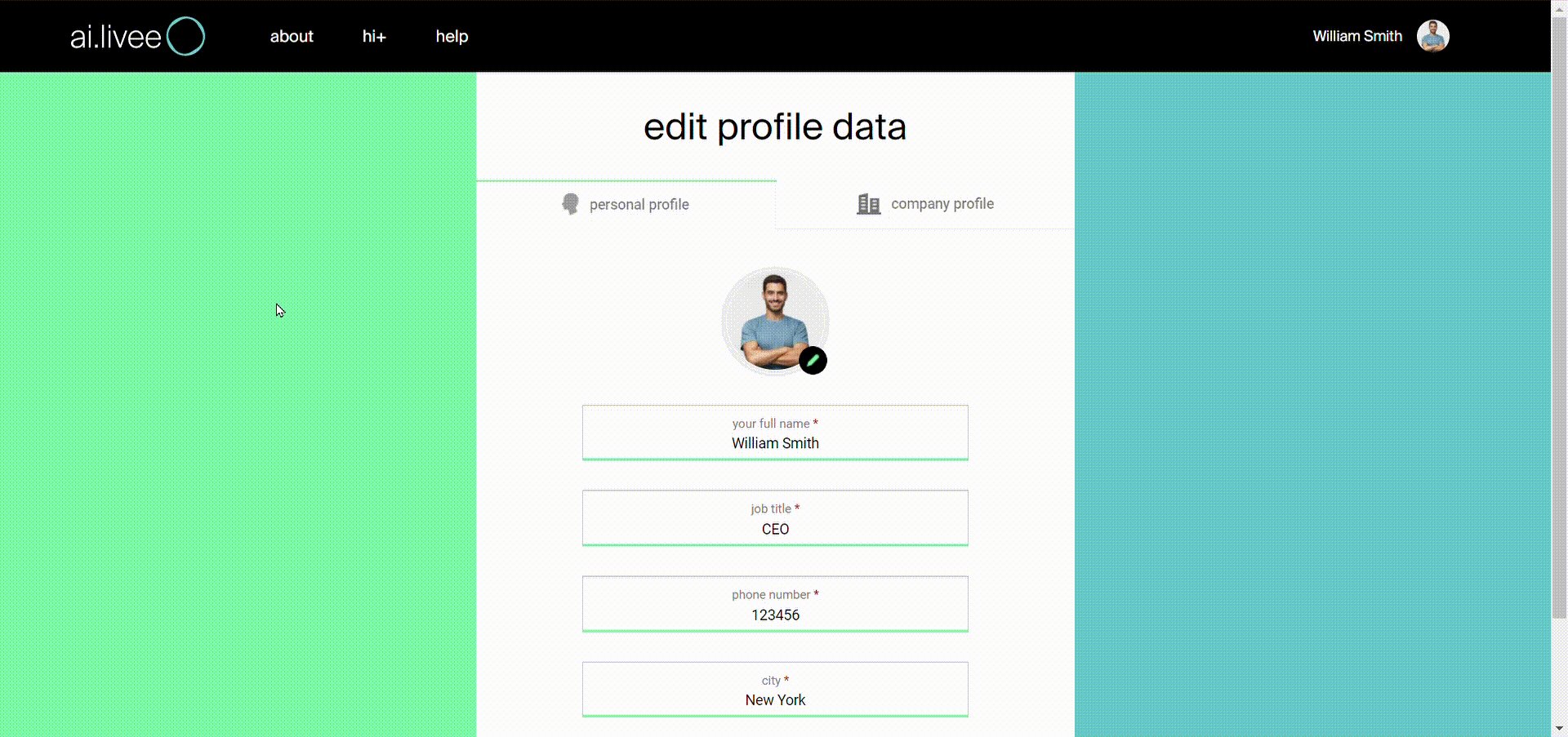
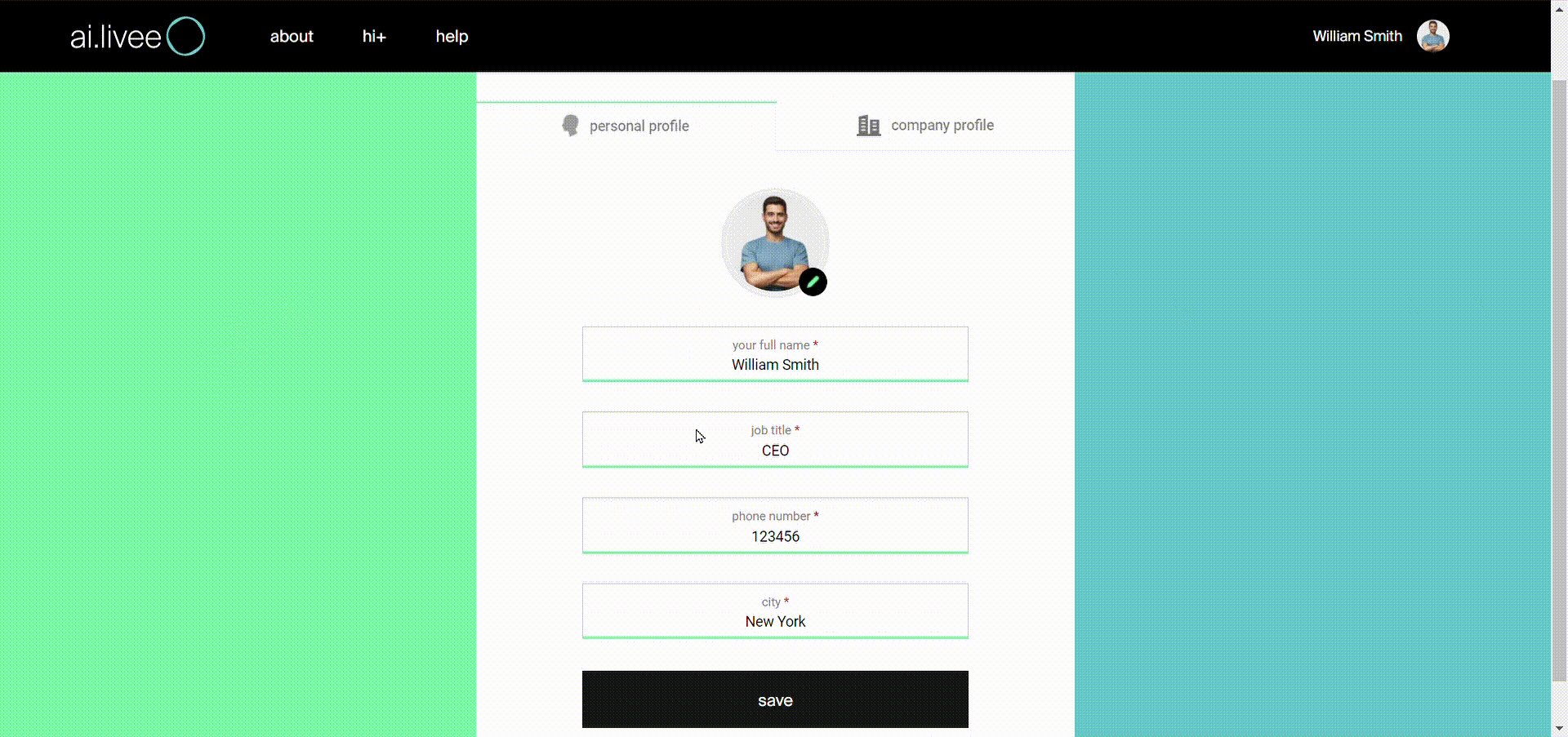
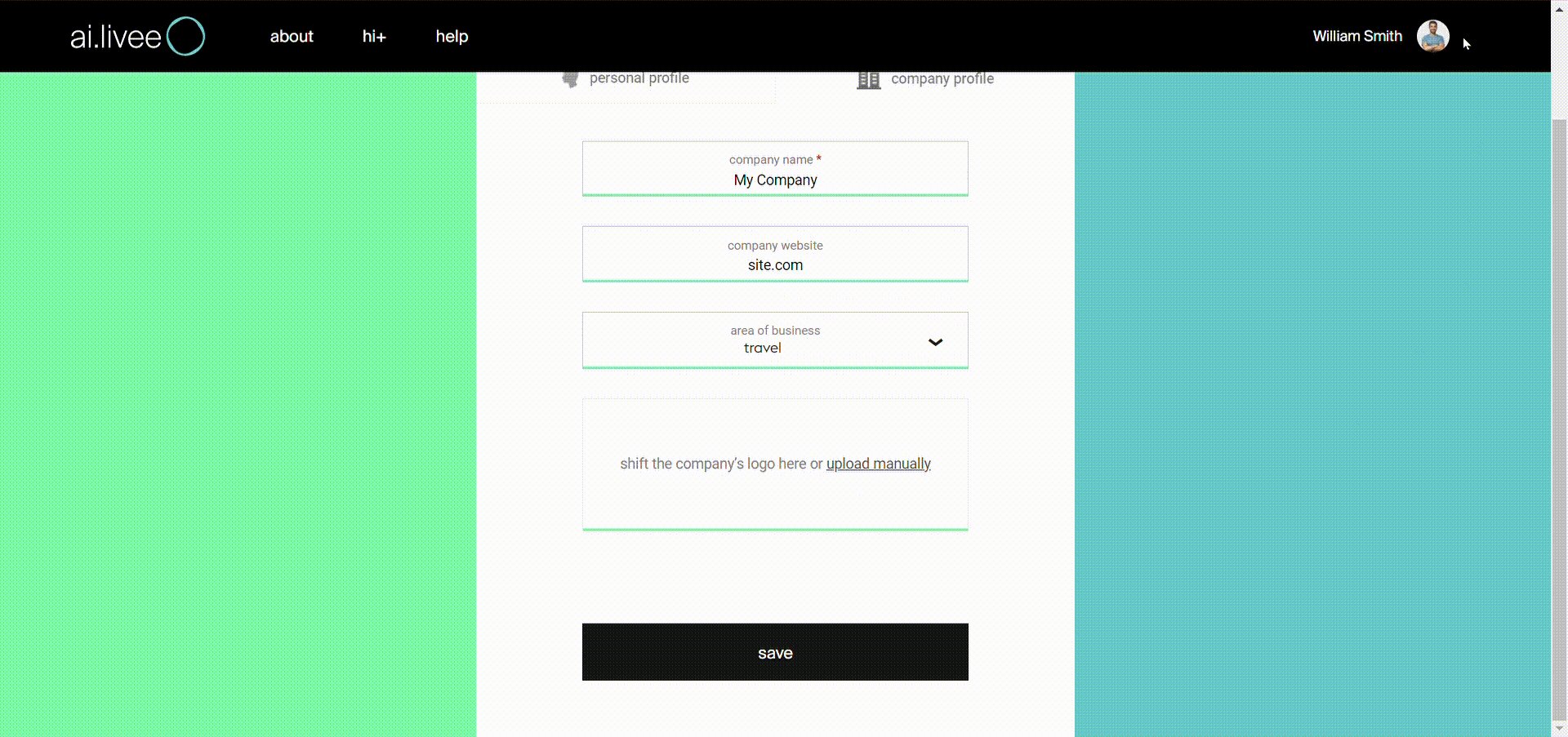
User authorization and profile
This is the very first step of client interaction. We integrated the password recovery feature and the ability to create a company profile. Personal and company profiles include the necessary information to get started.
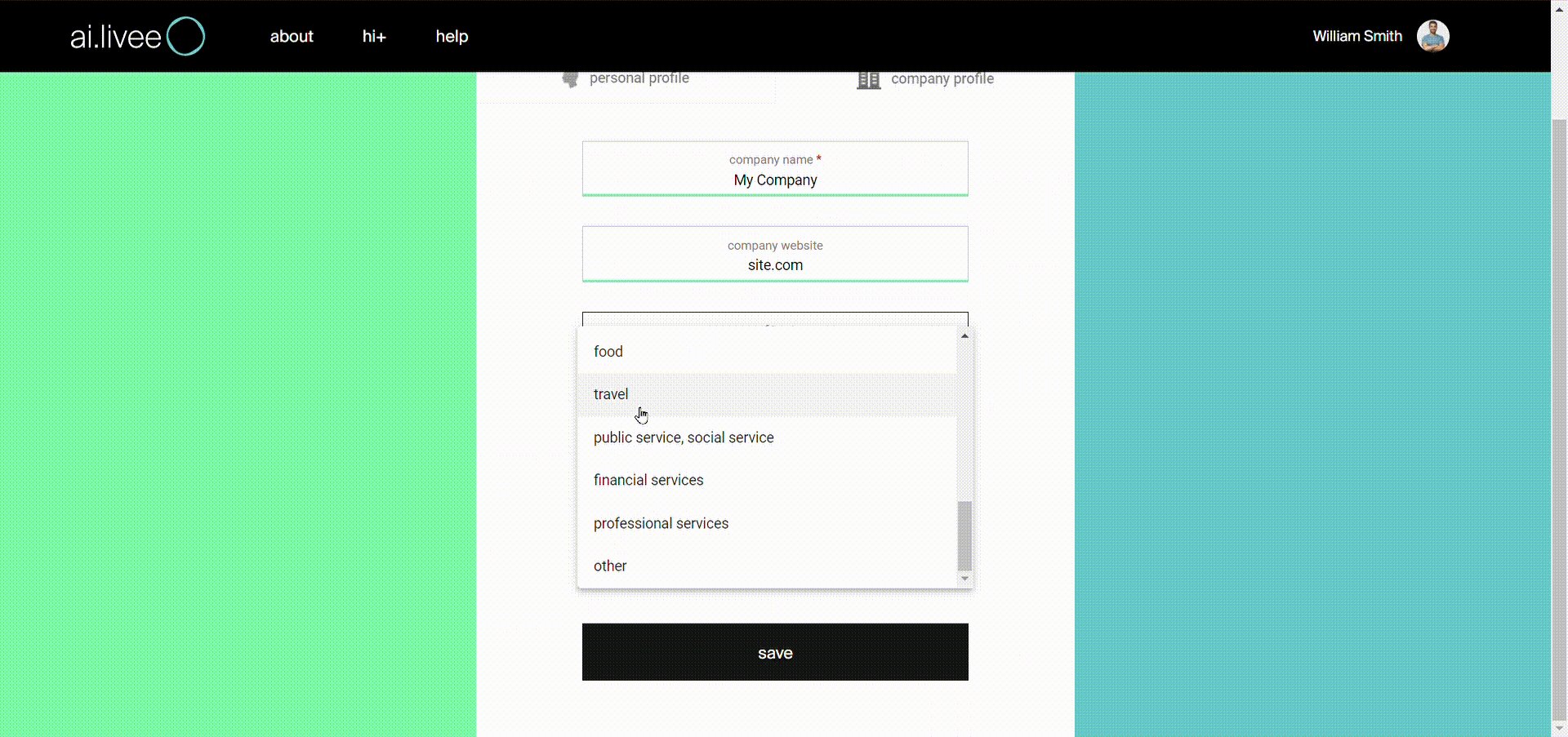
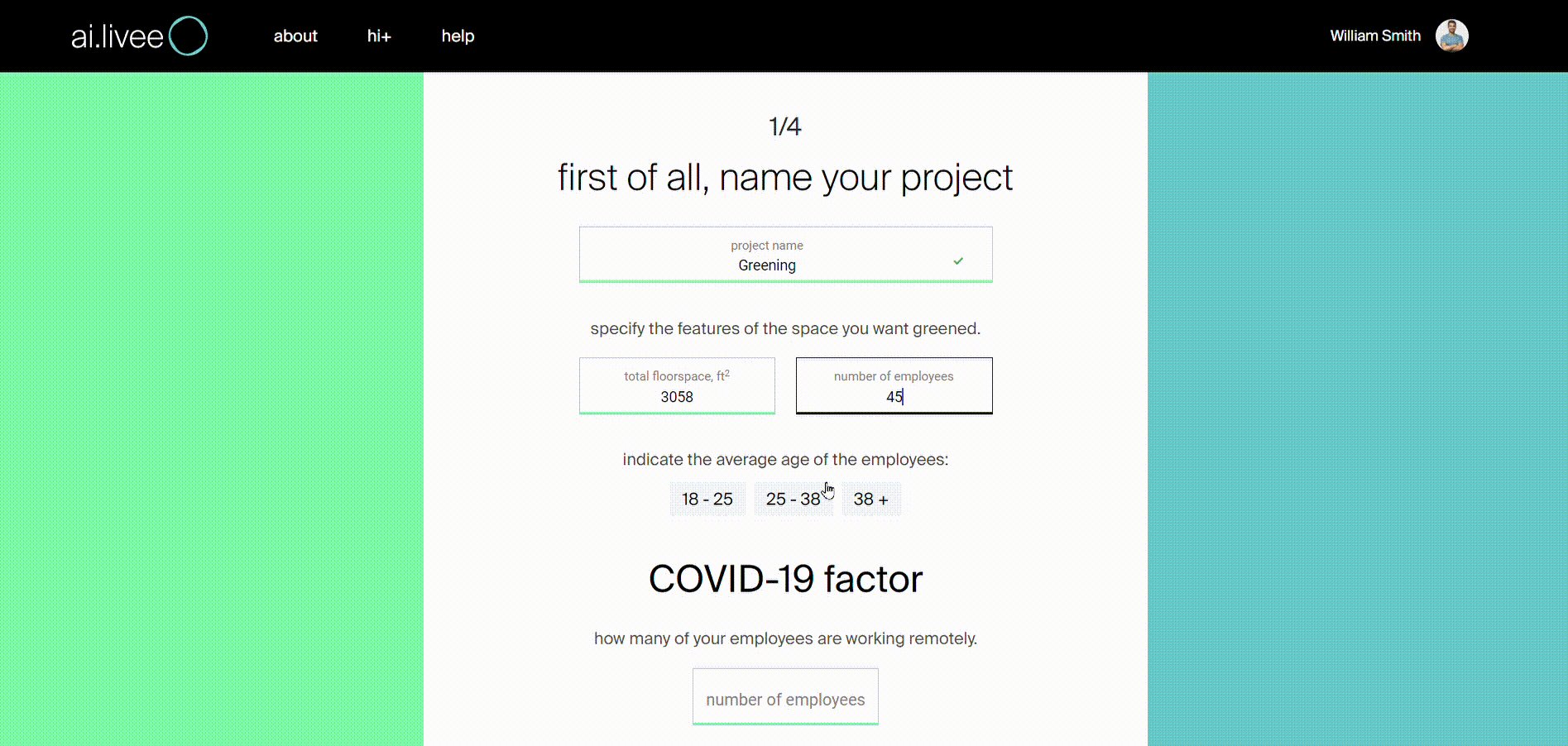
Convenient fill-out form
It takes only a few minutes to generate a greening prototype. We created a usable 4-step form, where you mention:
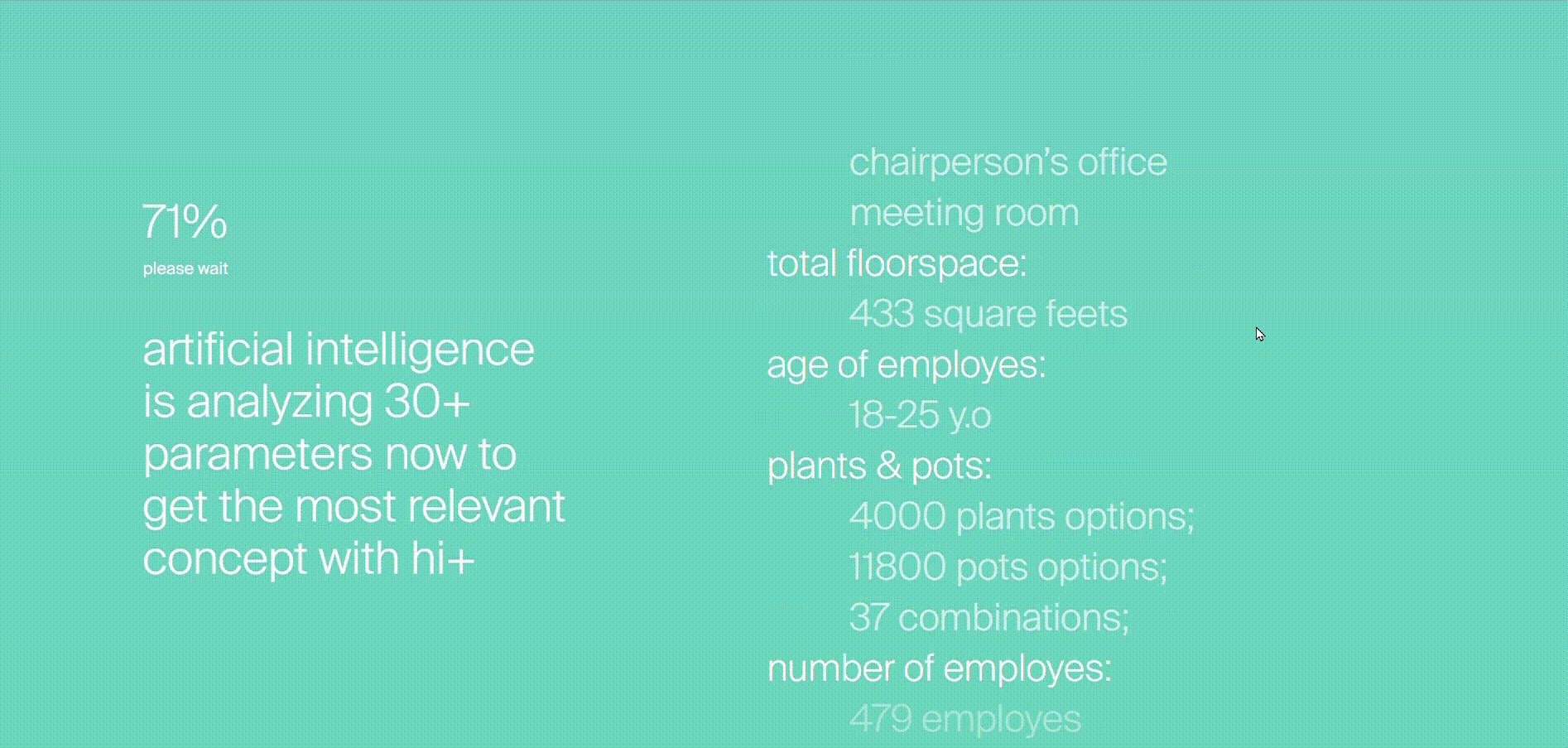
- your company details and floorspace
- employee number and age
- number of employees working remotely
- reasons and aims of office greening
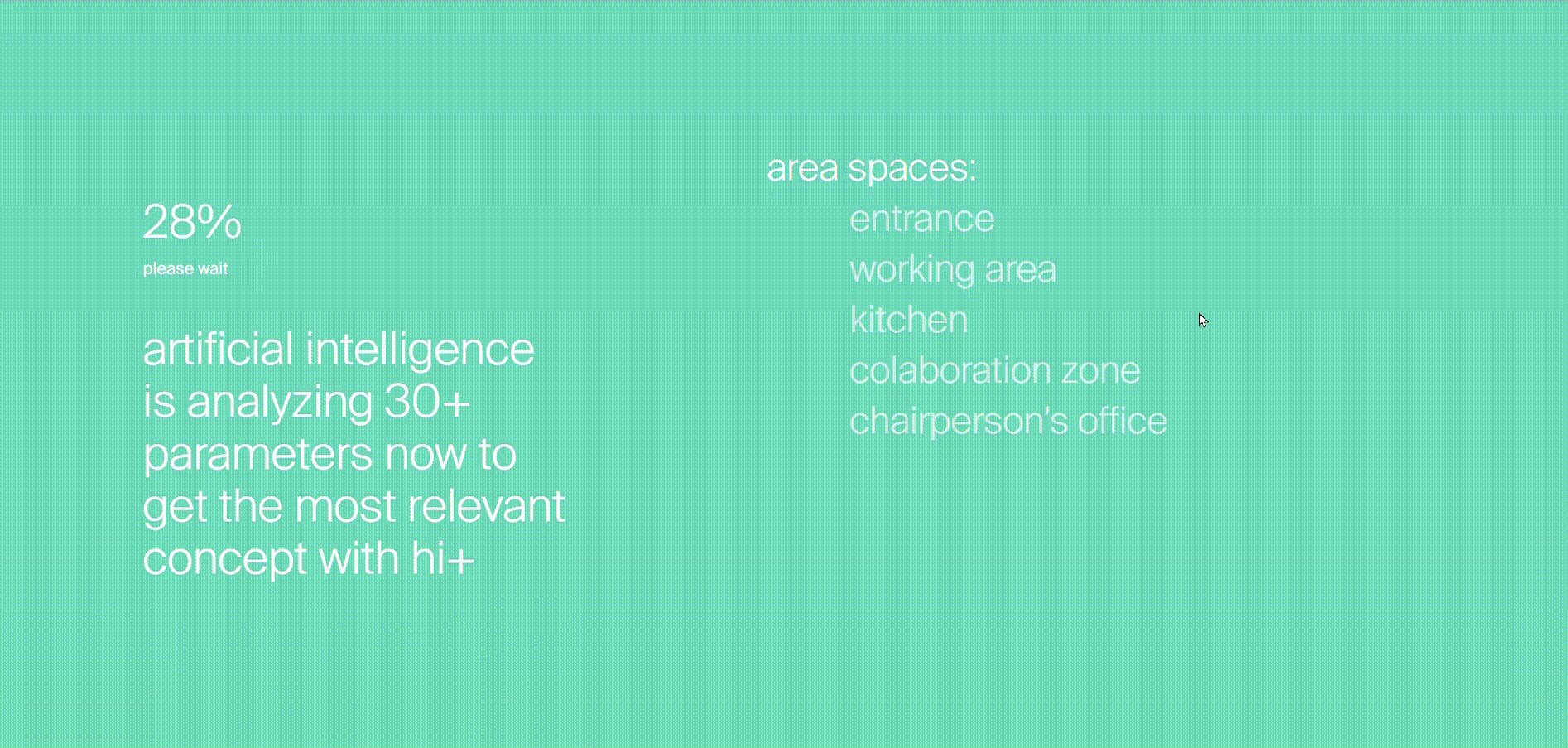
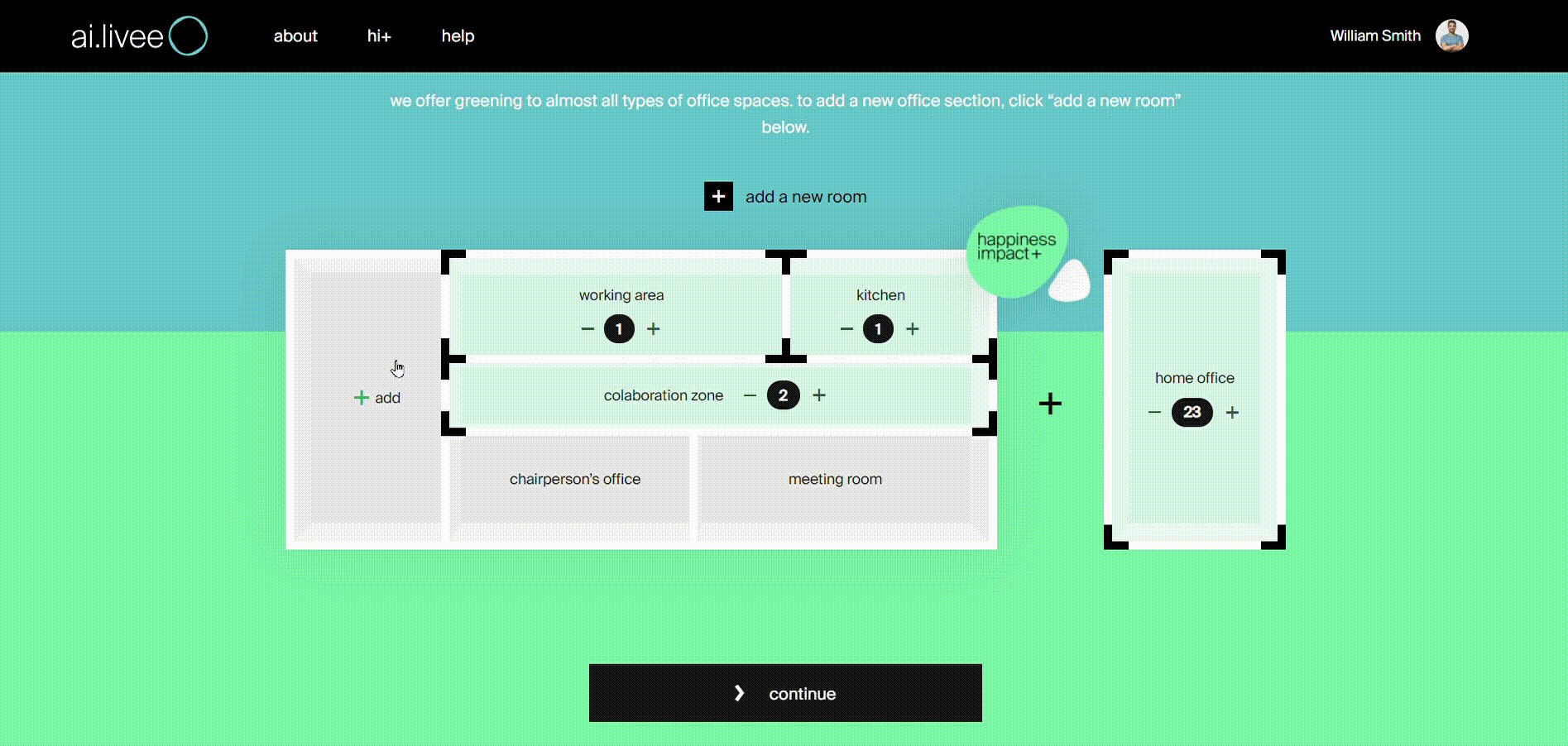
- selecting greening areas and their number
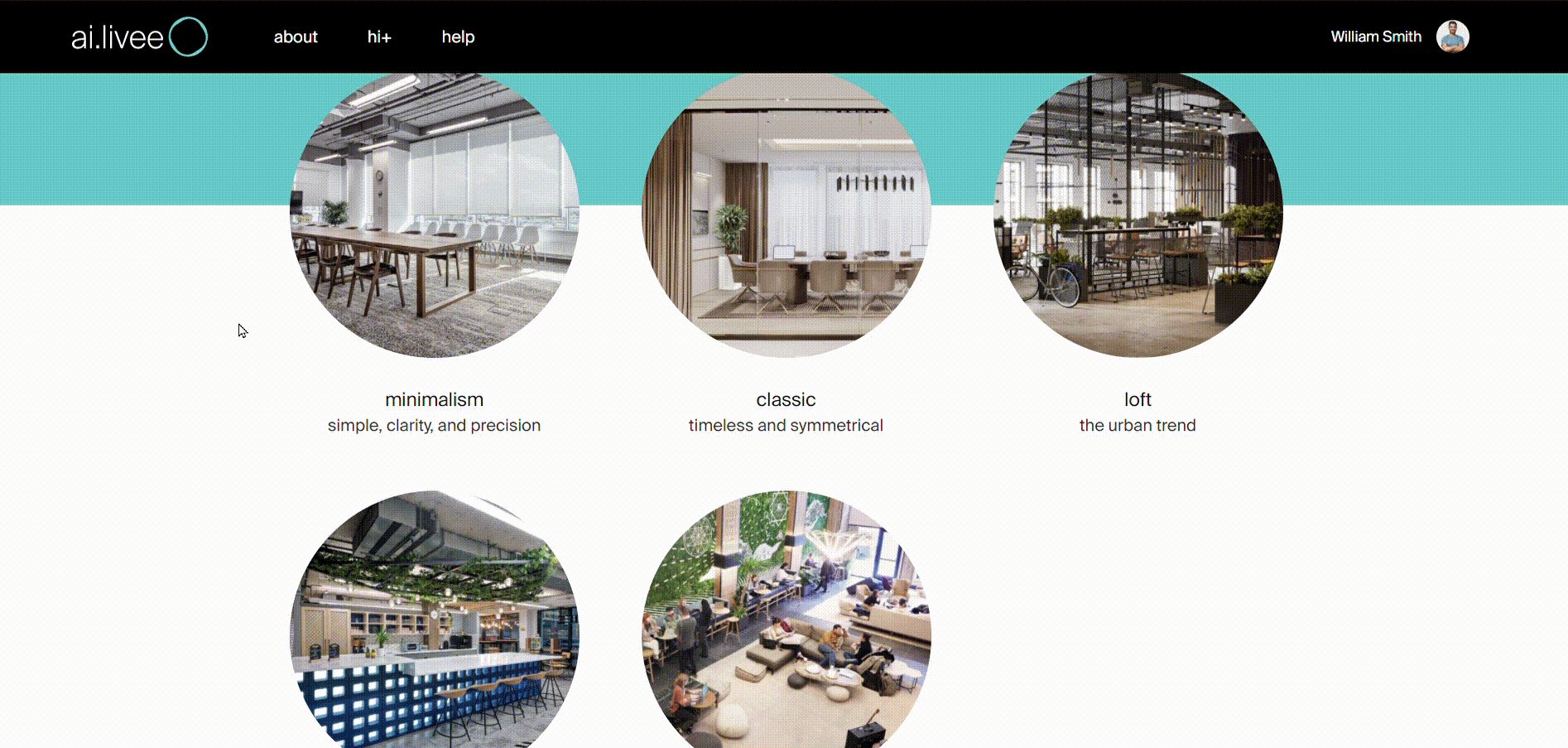
- office style
Automated PDF generation
After the greening prototype is customized, we added an opportunity to print it or save the ready greening concept as a PDF file.
Image generation with OpenCV
After the greening prototype is customized, we added an opportunity to print it or save the ready greening concept as a PDF file.
AI Integration
We integrated the web app with an AI-powered system to provide effective digital assistance.
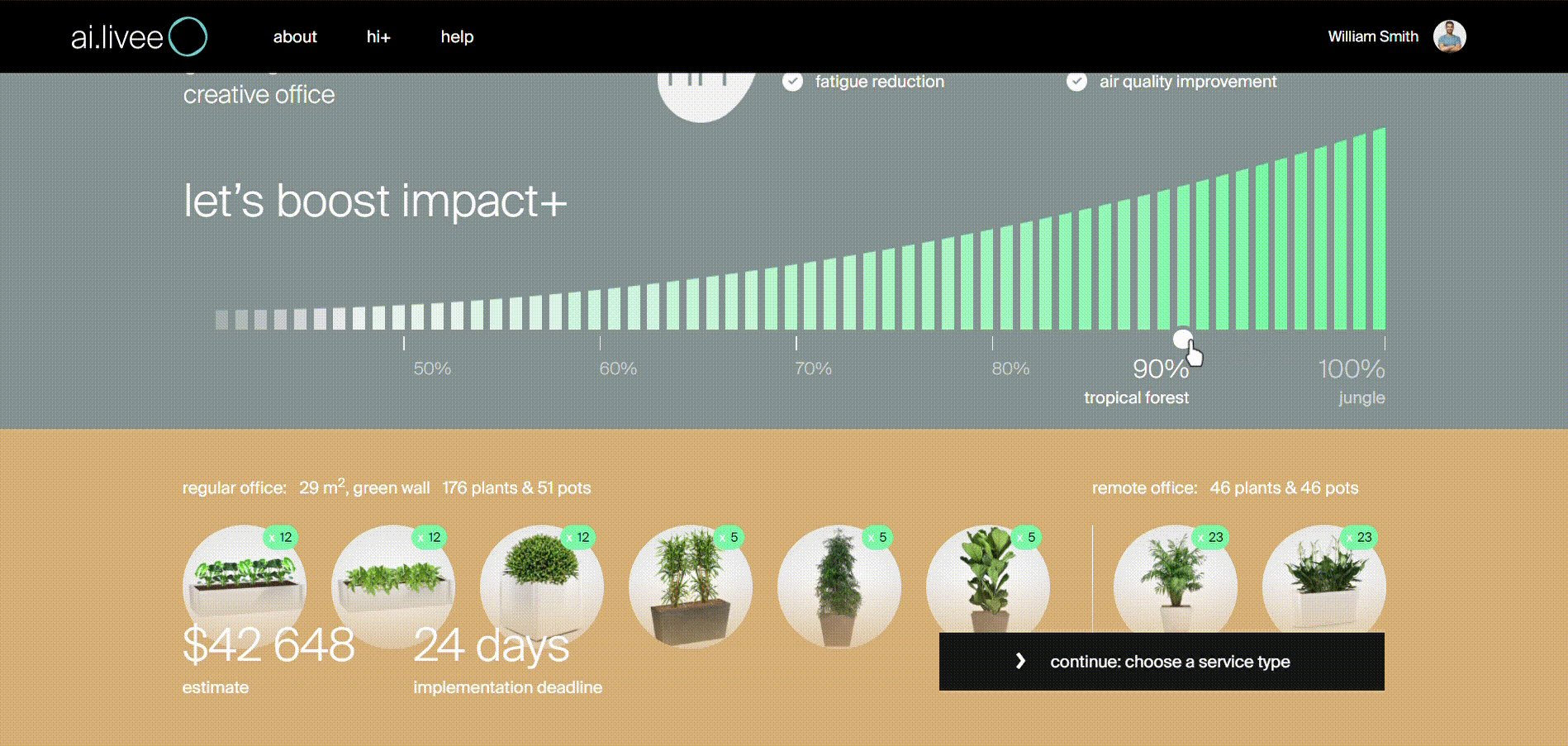
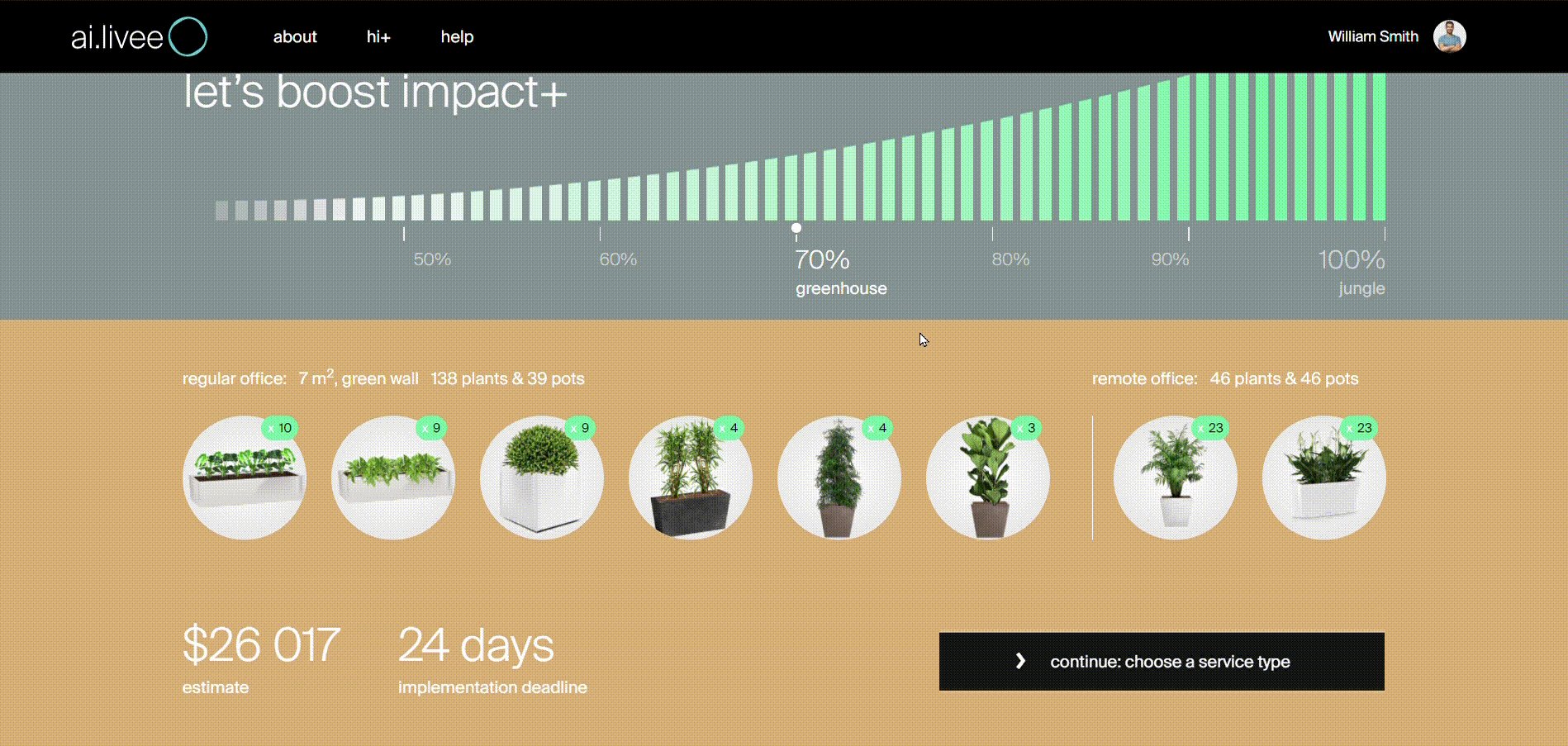
Based on all these parameters, the AI chooses optimal greening prototype considering:
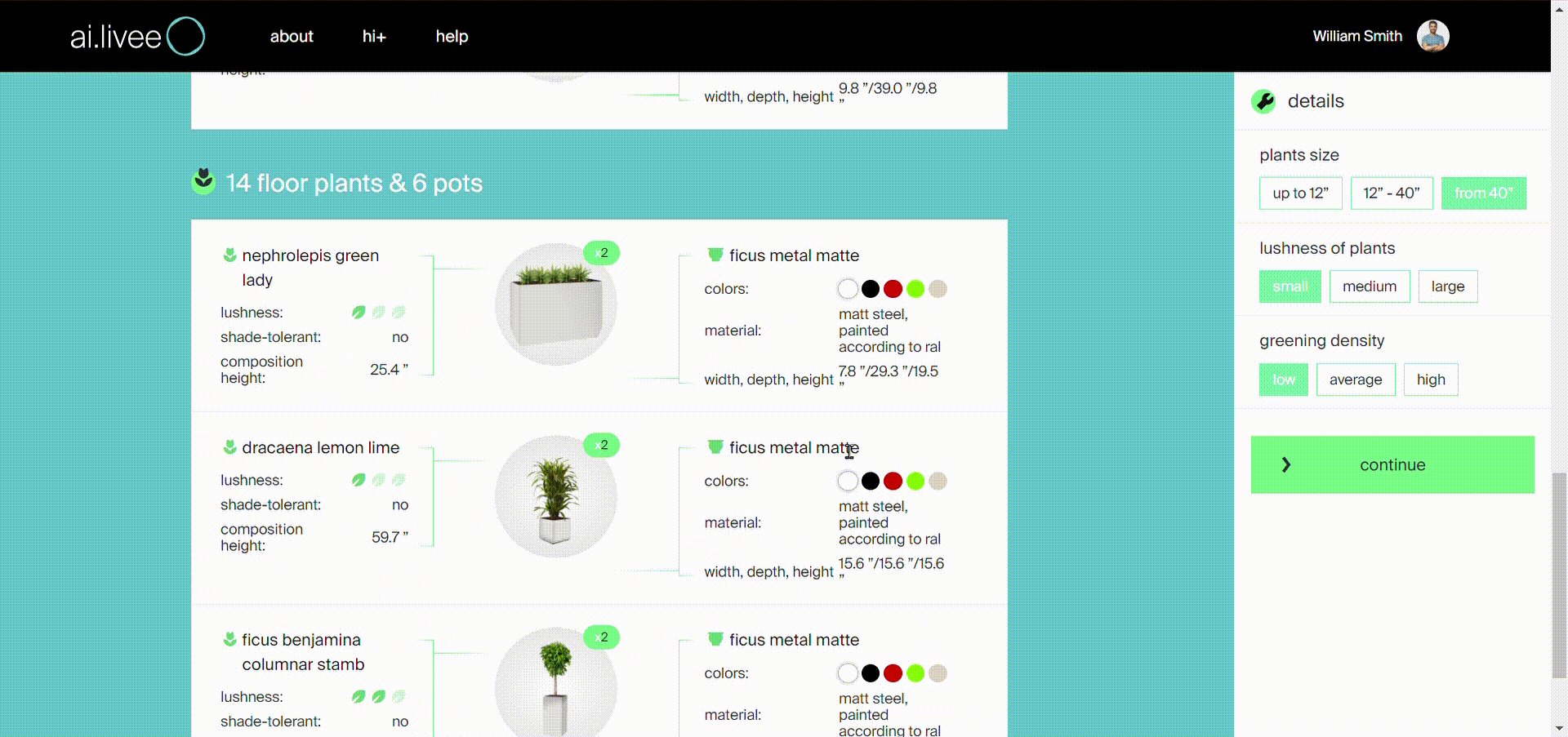
- plant height, density, lushness, type, root system, etc.
- pot color, size, texture, shape
- plant dividers
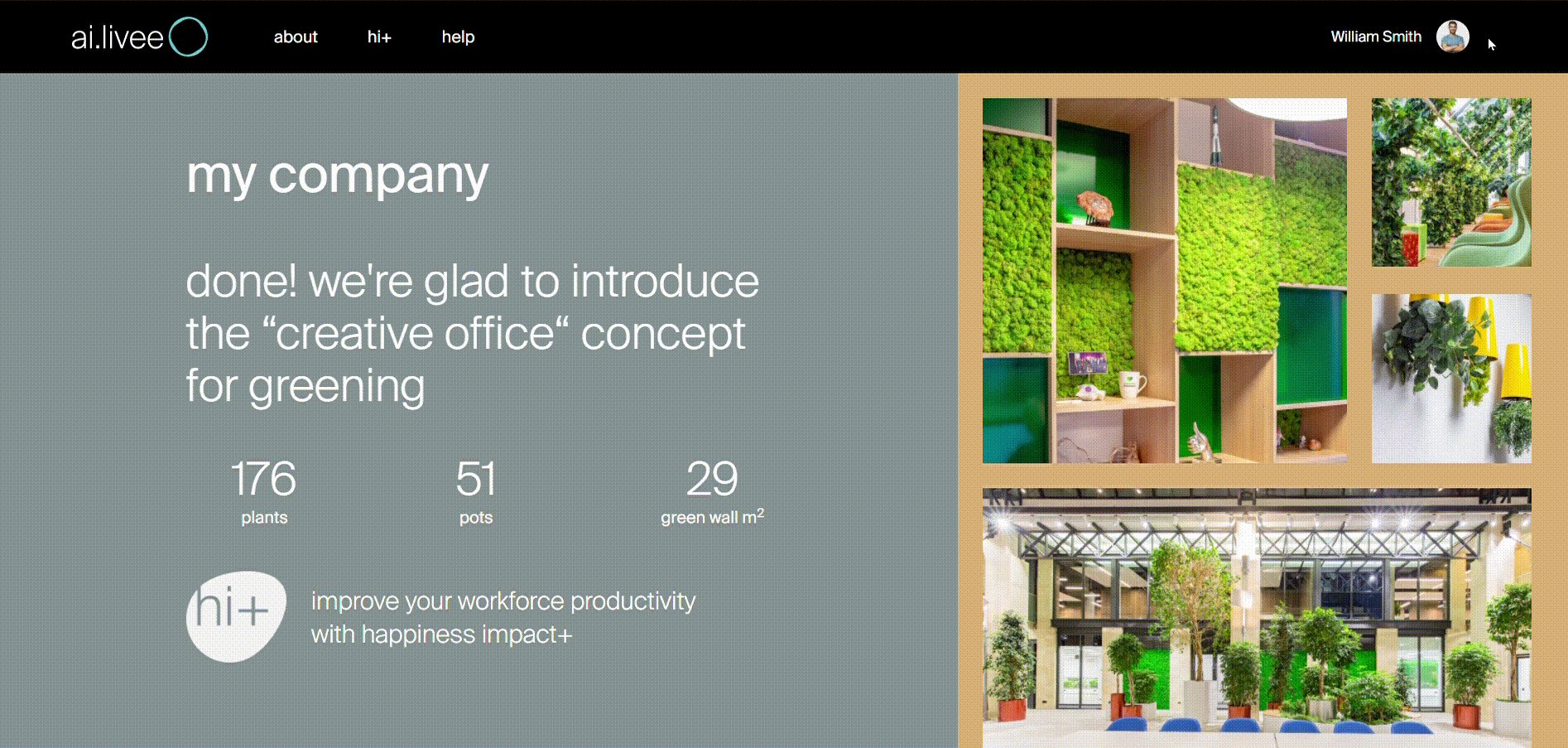
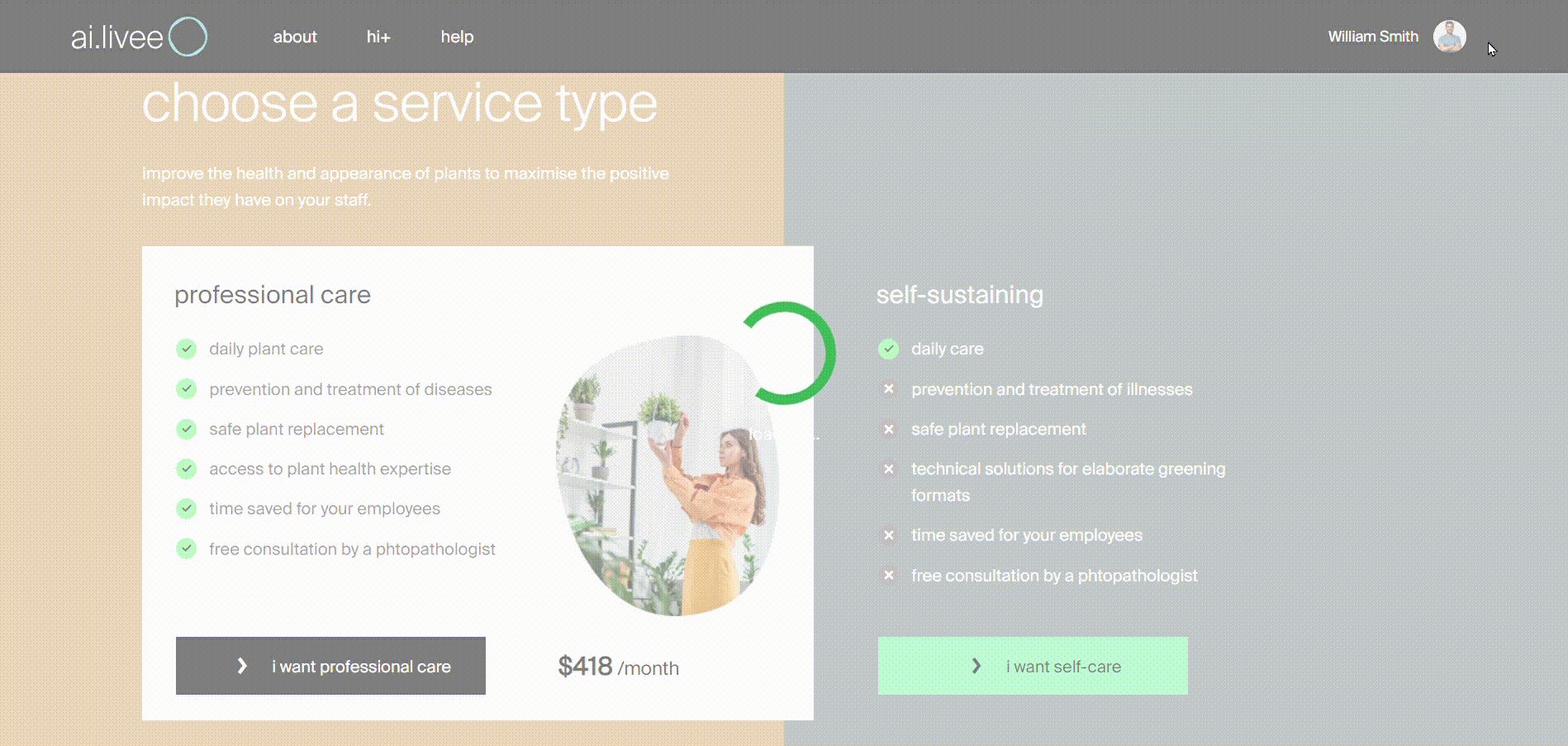
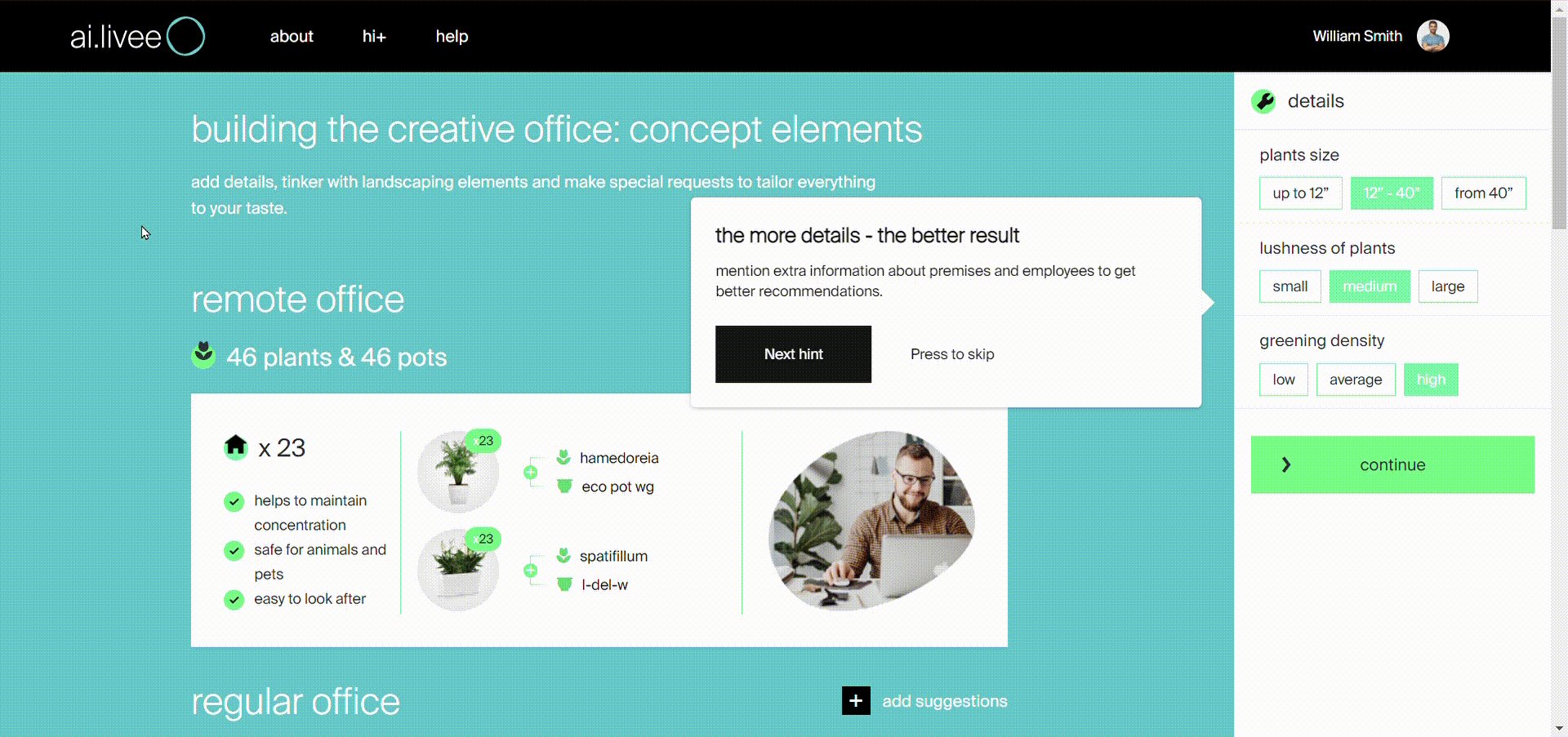
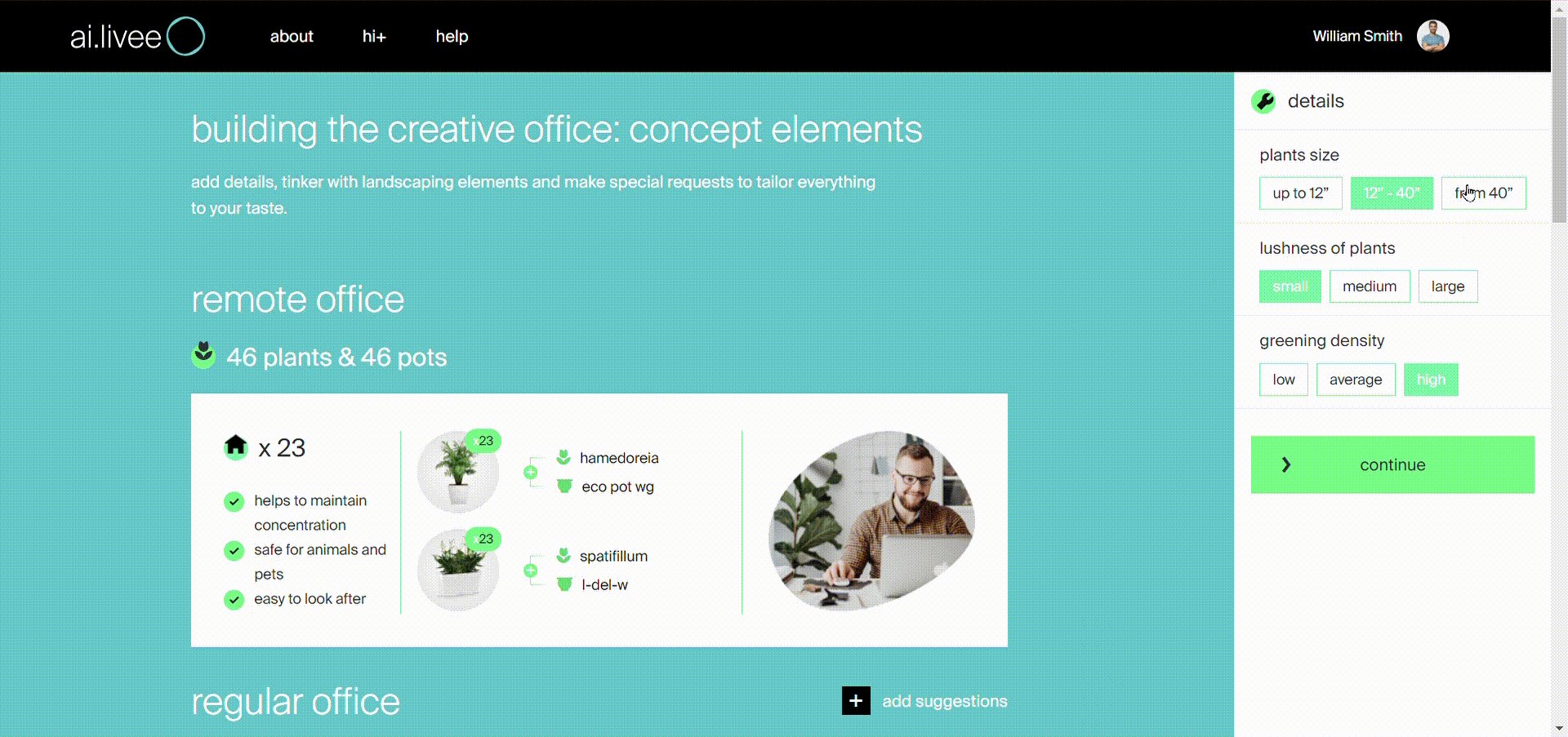
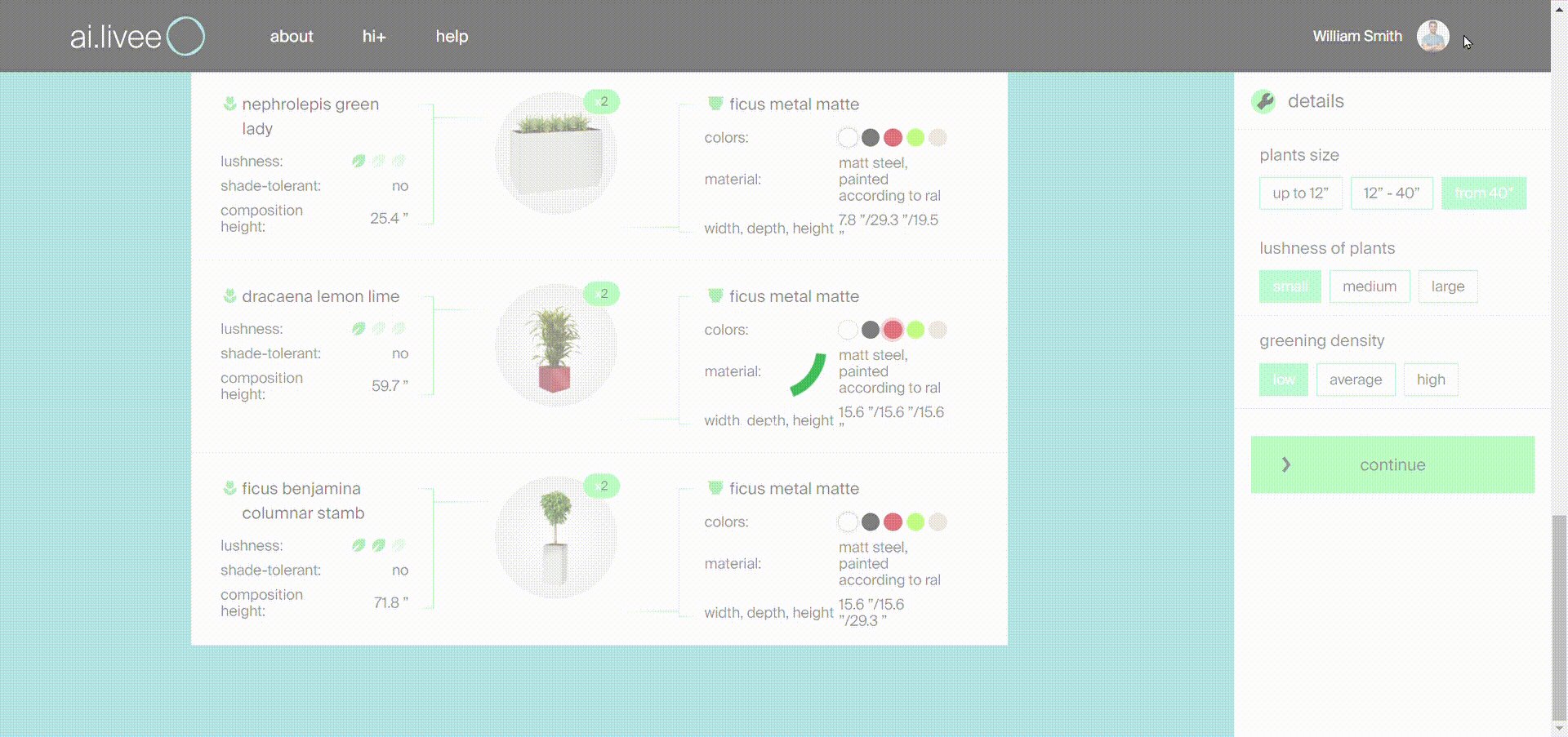
After that, the client receives the most suitable greening prototype. At this stage, it was important to add all the details and not to overwhelm the UI. The client can also make suggestions and personalize the prototype according to their specific needs. The client also chooses an option for further plant care.
MVP development
According to the client requirements, our team created a Minimum Viable Product within the project deadlines. It aimed to introduce the main startup concept and present the key functionality.
This task was crucial in the product roadmap we created and followed. We discussed the desired feature set and UI elements beforehand. Our team considered all the adjustments and suggestions and offered their own improvements for the tech aspect.
We tailored the MVP that reflected the original concept of this startup and involved all the essential features.
Technologies used
To develop Livee, we turned to the advanced technical solutions available. Budget is also a critical factor for startup development,
so we needed to pick the most cost-efficient tech stack.
The Back-end part of the web app was written on .NET Core v. 3.1. This open-source framework is supported by numerous OS and you can easily
move your hosting from Windows to Linux. .NET Core increases the web app adaptivity, which is a huge benefit for startup development.
For the Front-end, we chose Angular and Angular Material. Angular is written in TypeScript, which has a very similar syntax to C#.
The Front-end part doesn’t rely on the Back-end code, which makes the solution more future-proof and scalable.
Angular Material is a vast library of ready-made interface elements. It helped us create attractive and functional web pages and minimize development effort.
For storing data, we picked the PostgreSQL RDBMS. It is an open-source solution that offers extensive community support.
Moreover, the data can be easily migrated to AWS, Azure, etc.
Results
As a result of our development effort, the client received a web app that meets this startup’s individual requirements.
Our team combined advanced technologies with a flexible approach to meet the needs of this one-of-a-kind office greening service in the market.
The web-based application app enables further interactions between the client and greening designers. With the use of innovative technologies,
we increased the web app scalability and flexibility.